
基于TCP的B/S架构的ESP32-CAM远程图传
基于TCP的B/S架构的ESP32-CAM远程图传

为了实现B/S架构的远程图传,整体分为三部分:
ESP32-CAM 设备端
S-服务端
B-客户端
ESP32-CAM 设备端捕获实时视频,并将其以帧的形式通过TCP传输到服务器。服务端对图像数据编码为 JPEG 格式,并通过 WebSocket 传输到客户端。客户端(浏览器)通过 WebSocket 接收来自服务器的图像数据,并在页面上实时显示视频流。
一、ESP32-CAM 设备端
该部分涉及 WIFI 连接、 摄像头初始化、 帧图像数据的分块 TCP 传输, TCP连接服务的监测与错误处理等。
WIFI 连接:
使用
WiFi.mode()设置 WiFi 模式为站点模式。使用
WiFi.begin()连接到指定的 WiFi 热点。使用
WiFi.localIP()获取分配的 IP 地址。
摄像头初始化:
使用
esp_camera_init()初始化摄像头。配置摄像头参数,如引脚定义、像素格式、帧大小、JPEG 质量等。
TPC 传输:
使用
WiFiClient创建 TCP 客户端对象。使用
client.connect()尝试连接到服务器。使用
client.print()和client.write()发送数据。使用
client.available()和client.readStringUntil()接收服务器响应。
图像捕获:
使用
esp_camera_fb_get()捕获图像数据。
以下为设备代码:
/* Creat by Simon 2023.4.13*/
#include <Arduino.h>
#include <WiFi.h>
#include "esp_camera.h"
#include <vector>
const char *ssid = "xxxxx"; //wifi名称
const char *password = "xxxxxxxxx"; //wifi密码
const IPAddress serverIP(xx,xx,xx,xx); //服务端IP地址
uint16_t serverPort = 8888; //服务器端口号
#define maxcache 1430
WiFiClient client; //声明一个客户端对象,用于与服务器进行连接
//CAMERA_MODEL_AI_THINKER类型摄像头的引脚定义
#define PWDN_GPIO_NUM 32
#define RESET_GPIO_NUM -1
#define XCLK_GPIO_NUM 0
#define SIOD_GPIO_NUM 26
#define SIOC_GPIO_NUM 27
#define Y9_GPIO_NUM 35
#define Y8_GPIO_NUM 34
#define Y7_GPIO_NUM 39
#define Y6_GPIO_NUM 36
#define Y5_GPIO_NUM 21
#define Y4_GPIO_NUM 19
#define Y3_GPIO_NUM 18
#define Y2_GPIO_NUM 5
#define VSYNC_GPIO_NUM 25
#define HREF_GPIO_NUM 23
#define PCLK_GPIO_NUM 22
static camera_config_t camera_config = {
.pin_pwdn = PWDN_GPIO_NUM,
.pin_reset = RESET_GPIO_NUM,
.pin_xclk = XCLK_GPIO_NUM,
.pin_sscb_sda = SIOD_GPIO_NUM,
.pin_sscb_scl = SIOC_GPIO_NUM,
.pin_d7 = Y9_GPIO_NUM,
.pin_d6 = Y8_GPIO_NUM,
.pin_d5 = Y7_GPIO_NUM,
.pin_d4 = Y6_GPIO_NUM,
.pin_d3 = Y5_GPIO_NUM,
.pin_d2 = Y4_GPIO_NUM,
.pin_d1 = Y3_GPIO_NUM,
.pin_d0 = Y2_GPIO_NUM,
.pin_vsync = VSYNC_GPIO_NUM,
.pin_href = HREF_GPIO_NUM,
.pin_pclk = PCLK_GPIO_NUM,
.xclk_freq_hz = 20000000,
.ledc_timer = LEDC_TIMER_0,
.ledc_channel = LEDC_CHANNEL_0,
.pixel_format = PIXFORMAT_JPEG,
.frame_size = FRAMESIZE_VGA,
.jpeg_quality = 12,
.fb_count = 1,
};
// WIFI初始化连接
void wifi_init()
{
WiFi.mode(WIFI_STA);
WiFi.setSleep(false); //关闭STA模式下wifi休眠,提高响应速度
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED)
{
delay(500);
Serial.print(".");
}
Serial.println("WiFi Connected!");
Serial.print("IP Address:");
Serial.println(WiFi.localIP());
}
// 摄像头初始化
esp_err_t camera_init() {
//initialize the camera
esp_err_t err = esp_camera_init(&camera_config);
if (err != ESP_OK) {
Serial.println("Camera Init Failed");
return err;
}
sensor_t * s = esp_camera_sensor_get();
//initial sensors are flipped vertically and colors are a bit saturated
if (s->id.PID == OV2640_PID) {
// s->set_vflip(s, 1);//flip it back
// s->set_brightness(s, 1);//up the blightness just a bit
// s->set_contrast(s, 1);
}
Serial.println("Camera Init OK!");
return ESP_OK;
}
void setup()
{
Serial.begin(115200);
wifi_init();
camera_init();
}
void loop()
{
Serial.println("Try To Connect TCP Server!");
if (client.connect(serverIP, serverPort)) //尝试访问目标地址
{
Serial.println("Connect Tcp Server Success!");
//client.println("Frame Begin"); //46 72 61 6D 65 20 42 65 67 69 6E // 0D 0A 代表换行 //向服务器发送数据
while (1){
camera_fb_t * fb = esp_camera_fb_get();
uint8_t * temp = fb->buf; //这个是为了保存一个地址,在摄像头数据发送完毕后需要返回,否则会出现板子发送一段时间后自动重启,不断重复
if (!fb)
{
Serial.println( "Camera Capture Failed");
}
else
{
//先发送Frame Begin 表示开始发送图片 然后将图片数据分包发送 每次发送1430 余数最后发送
//完毕后发送结束标志 Frame Over 表示一张图片发送完毕
client.print("Frame Begin"); //一张图片的起始标志
// 将图片数据分段发送
int leng = fb->len;
int timess = leng/maxcache;
int extra = leng%maxcache;
for(int j = 0;j< timess;j++)
{
client.write(fb->buf, maxcache);
for(int i =0;i< maxcache;i++)
{
fb->buf++;
}
}
client.write(fb->buf, extra);
client.print("Frame Over"); // 一张图片的结束标志
Serial.print("This Frame Length:");
Serial.print(fb->len);
Serial.println(".Succes To Send Image For TCP!");
//return the frame buffer back to the driver for reuse
fb->buf = temp; //将当时保存的指针重新返还
esp_camera_fb_return(fb); //这一步在发送完毕后要执行,具体作用还未可知。
}
delay(20);//短暂延时 增加数据传输可靠性
}
}
else
{
Serial.println("Connect To Tcp Server Failed!After 10 Seconds Try Again!");
client.stop(); //关闭客户端
}
delay(10000);
}二、S-服务端
服务端整体可以分为三部分,分别为 TCP 服务器、 Websocket 服务器、 图像处理模块
TCP 服务器:使用 Python 的
socketserver模块创建 TCP 服务器,监听相应端口,接收来自 ESP32-CAM 的图像数据。WebSocket 服务器:使用 Python 的
websockets模块创建 WebSocket 服务器,监听指定的端口,将接收到的图像数据传输到客户端。图像处理:接收到来自 ESP32-CAM 的图像数据后,解码为 OpenCV 图像对象,并编码为 JPEG 格式,然后使用 base64 编码,并通过 WebSocket 传输到客户端。
关于整体的代码框架,采用Python多线程,创建两个线程,分别为 TCP 服务器线程和 WebSocket 服务器线程,两个线程独立运行,通过创建全局的共享变量来使两个线程共享图像数据。同时使用互斥锁来保护共享图像数据变量,防止多个线程同时对其进行读写,导致数据破坏。
注意:Python的CV2库在arm架构的Linux系统中可能需要手动编译。
以下为服务端代码:
import asyncio
import websockets
import cv2
import numpy as np
import base64
import socketserver
import threading
begin_data = b'Frame Begin'
end_data = b'Frame Over'
# 端口设置
TCP_PORT = 8888
WebSocket_PORT = 5000
# 创建一个锁对象
image_lock = threading.Lock()
# 用于存储从ESP32-CAM接收到的图像数据的共享变量
shared_image = None
class TCPHandler(socketserver.BaseRequestHandler):
def handle(self):
global shared_image
temp_data = b''
while True:
data = self.request.recv(1430)
if data[:len(begin_data)] == begin_data:
data = data[len(begin_data):]
while data[-len(end_data):] != end_data:
temp_data += data
data = self.request.recv(1430)
temp_data += data[0:(len(data) - len(end_data))]
receive_data = np.frombuffer(temp_data, dtype=np.uint8)
with image_lock: # 使用正确的锁对象
shared_image = cv2.imdecode(receive_data, cv2.IMREAD_COLOR)
temp_data = b''
async def websocket_handler(websocket, path):
global shared_image
while True:
with image_lock: # 使用正确的锁对象
if shared_image is not None:
_, img_encoded = cv2.imencode('.jpg', shared_image)
encoded_image = base64.b64encode(img_encoded).decode()
await websocket.send(f'data:image/jpeg;base64,{encoded_image}')
await asyncio.sleep(0.1) # 等待一段时间再次发送
def start_tcp_server():
server = socketserver.TCPServer(("", TCP_PORT), TCPHandler)
print("TCP server running on port ",TCP_PORT)
server.serve_forever()
def start_websocket_server():
asyncio.set_event_loop(asyncio.new_event_loop())
asyncio.get_event_loop().run_until_complete(websockets.serve(websocket_handler, "0.0.0.0", WebSocket_PORT))
asyncio.get_event_loop().run_forever()
if __name__ == "__main__":
threading.Thread(target=start_tcp_server).start()
asyncio.run(start_websocket_server())三、B-客户端
该部分通过 WebSocket 接收来自服务器的图像数据,并在页面上实时显示视频流。将 WebSokcet 获取的图像数据不断刷新到 HTML 的<img>元素上即可。在 WebSocket 对象的 onmessage 事件中,当收到来自服务器的消息时,首先检查消息是否以 'data:image/jpeg;base64,' 开头,以确保收到的是图像数据。如果是图像数据,则提取 base64 编码的图像内容,并将其赋值给 <img> 元素的 src 属性,以实时刷新显示图像。
以下为 HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Video Stream</title>
</head>
<body>
<h1>Video Stream</h1>
<img id="video-frame" src="" alt="Video Stream">
<script>
document.addEventListener('DOMContentLoaded', function() {
var image = document.getElementById('video-frame');
var websocket = new WebSocket('ws://xx.xx.xx.xx:5000');
websocket.onmessage = function(event) {
if (event.data.startsWith('data:image/jpeg;base64,')) {
var base64Image = event.data.split('base64,')[1];
image.src = 'data:image/jpeg;base64,' + base64Image;
}
};
});
</script>
</body>
</html>四、方法
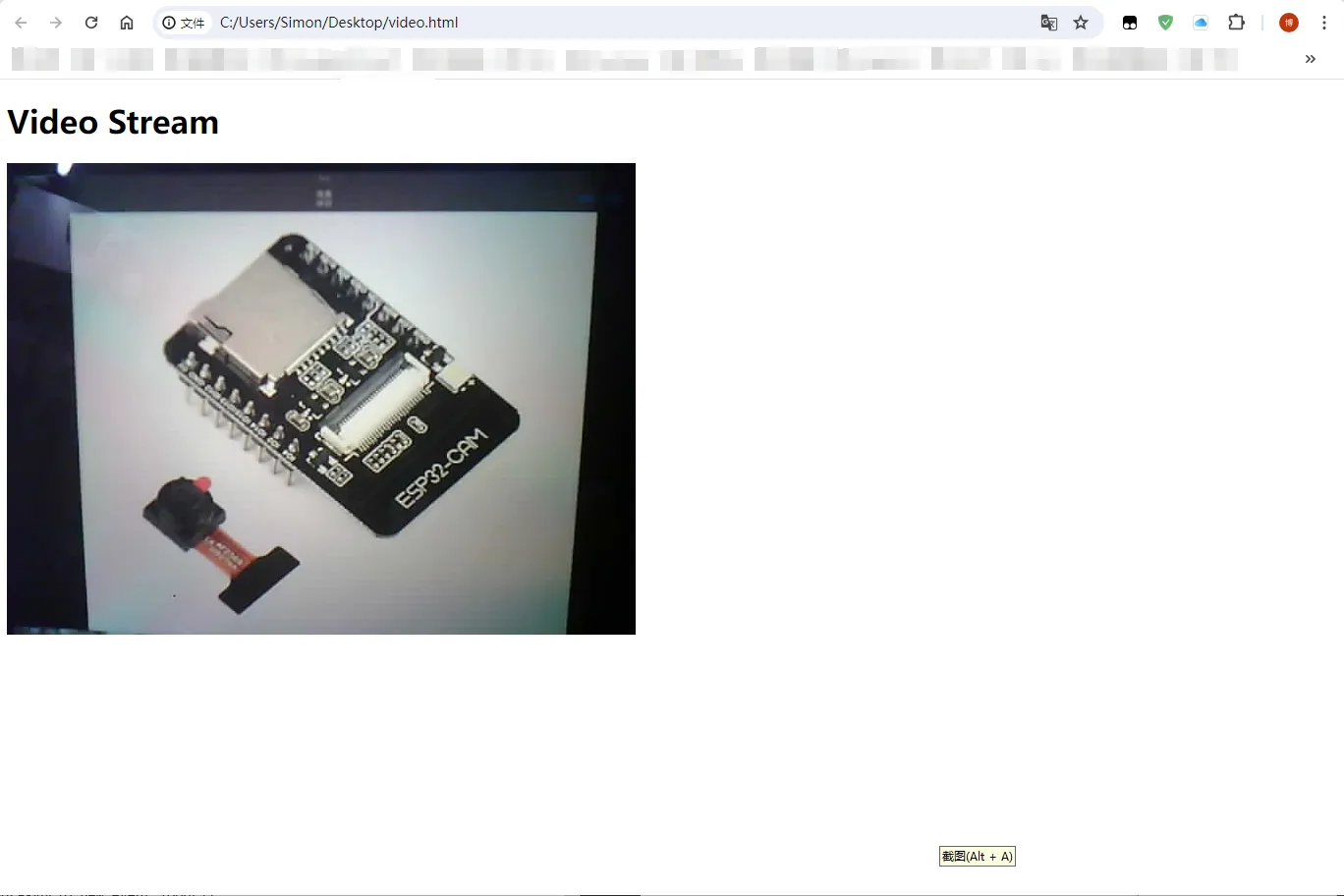
设备端代码烧录进ESP32-CAM中;服务端代码文件放入远程服务器,使用python运行服务端;然后运行客户端,就可以看到远程画面了。
效果如下:

- 感谢你赐予我前进的力量